Bonjour à vous 
Je viens vous proposer une PA comportant les éléments suivants :
¤ Navigation Rapide / Liens
¤ Contexte
¤ Intrigue
¤ Nouveautés
¤ Membre du Staff
¤ Scénarios
¤ Partenaires
Ce que vous pouvez modifier :
¤ Les couleurs.
¤ Le texte.
¤ Les images.
En cas de soucis n'hésitez pas à laisser un message !Le visuel en applicationVoici les deux exemples que j'ai réalisé:
¤
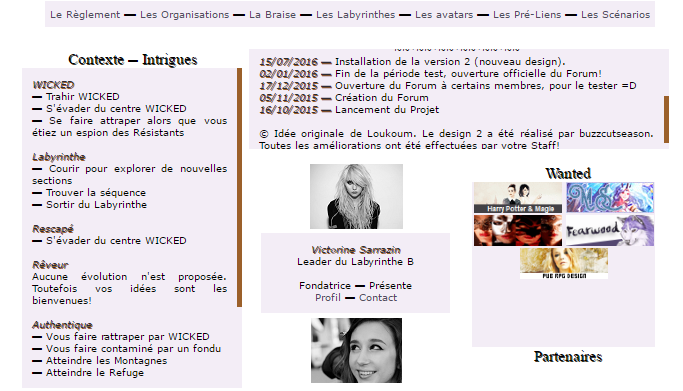
1ère version - en service sur mon propre forum
¤
2ème version - Réalisée suite à une analyse
Le visuel en imageEtat initial

Changement d'onglet pour le staff + Survol d'une image de prédéfini

Changement sur l'onglet intrigue, l'onglet staff et l'onglet partenaire

La version que je vous propose ici est la version 1.
Si vous avez besoin de la Version 2 n'hésitez pas à demander.
Possibilité aussi : d'ajouter des membres du staff par plus d'onglets.
N'hésitez pas à demander pour les modifications

¤ Ouvrez une nouvelle page HTML, en version avancée (HTML et non WYSIWYG)
¤ /!\ Toutes les modifications de cette page HTML se feront avec

cet écrou, et non avec celui ci

¤ Selon que vous soyez nombreux ou non dans votre Staff, la taille des images va être très différente! La hauteur devra toujours être de 65px, mais la largeur dépendra de vos images, en sachant que la maximale doit être de 190px. Donc demandez mon aide si vous le voulez ^^
¤ Si vous avez besoin d'aide pour déchiffrer le code, demandez tout simplement! Je ne mords pas =°
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Wicked is good 2</title>
<style>
a {
color: #5E736C;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #5E736C;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#393A34;
text-decoration: none;
}
I {
border-bottom:none;
color:#000000;
text-decoration: none;
text-shadow: #393A34 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #5E736C;
}
::-webkit-scrollbar-track {
background-color: #5E736C; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #94A093 /*couleur de l'ascenseur*/;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #DEE3E7;
display:none;
text-align: center;
width: 169px;
padding: 10px;
height: 60px;
font-size: 10px;
font-family: Verdana;
margin-left: 1px;
}
</style>
</head>
<body>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');"><img src="IMAGE 1 DU STAFF"></span>
<span class="onglet_0 onglet" id="onglet_NomOnglet2" onmouseover="javascript:change_onglet('NomOnglet2');"><img src="IMAGE 2 DU STAFF"></span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<i>Pseudo 1</i><br>
Blabla 1<br><br>
Blabla 1<br>
<a href="URL PROFIL 1" target="_blanck">Profil</a> ▬ <a href="URL MP 1" target="_blanck">Contact</a>
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
<i>Pseudo 2</i><br>
Blabla 2<br><br>
Blabla 2<br>
<a href="URL PROFIL 2" target="_blanck">Profil</a> ▬ <a href="URL MP 2" target="_blanck">Contact</a>
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet3">
<i>Pseudo 3</i><br>
Blabla 3<br><br>
Blabla 3<br>
<a href="URL PROFIL 3" target="_blanck">Profil</a> ▬ <a href="URL MP 3" target="_blanck">Contact</a>
</div>
</div>
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet3" onmouseover="javascript:change_onglet('NomOnglet3');"><img src="IMAGE 3 DU STAFF" style="margin-top:5px;"></span>
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</body>
</html>
2ème étape : Le Complément 2¤ Ouvrez une nouvelle page HTML, en version avancée (HTML et non WYSIWYG)
¤ /!\ Toutes les modifications de cette page HTML se feront avec

cet écrou, et non avec celui ci

¤ Le code proposé ici est le code de la 1ère version, soit sans l'onglet des Top-sites. Si vous voulez le code avec les Top-sites demandez et je vous le mettrais!
¤ Si vous avez besoin d'aide pour déchiffrer le code, demandez tout simplement! Je ne mords pas =°
¤ Les images de prédéfinis se redimensionne toutes seules. Donc prenez une image de taille carrée supérieure ou égale à 200x200

¤ Les images des boutons seront redimensionnés automatiquement en 88x31. C'est très utile quand vos partenaires n'ont que des 100x35!
¤ Si vous voulez plus de scénarios, il faudra choisir un nombre au carré ^^ En sachant que du coup les images seront de plus en plus petites!
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Wicked is good 2</title>
<style>
a {
color: #D1D7DC;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #D1D7DC;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#393A34;
text-decoration: none;
}
I {
border-bottom:none;
color:#000000;
text-decoration: none;
text-shadow: #393A34 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #5E736C;
}
::-webkit-scrollbar-track {
background-color: #5E736C; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #94A093 /*couleur de l'ascenseur*/;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #DEE3E7;
display:none;
text-align: center;
width: 183px;
height: 165px;
font-size: 10px;
font-family: Verdana;
}
.info1 {
position: relative;
z-index: 24;
text-decoration: none;
font-family : Verdana;
font-size : 10px;
}
d.info1:hover {
z-index: 25;
}
d.info1 span {
display: none;
}
d.info1:hover span {
display: block;
position: absolute;
top: -90px;
left: -15px;
width: 100px;
background-color:#5E736C;
color: #393A34;
text-align: center;
font-weight: none;
font-family : Verdana;
font-size : 10px;
padding: 5px;
}
.imgwidget {
border-radius: 50%;
width: 80px;
height: 80px;
-moz-transition-duration: 1s;
-moz-transition-timing-function: linear;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: linear;
transition-duration: 1s;
transition-timing-function: linear;
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
</style>
</head>
<body>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');">Wanted</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<d class="info1"><img class="imgwidget" src="IMAGE SCENARIO 1" /><span>
<i>Pseudo 1</i><br>
Blabla 1<br>
Blabla 1<br>
Blabla 1<br>
<a href="URL SCENARIO 1" target="_blank">En savoir plus</a>
</span></d>
<d class="info1"><img class="imgwidget" src="IMAGE SCENARIO 2" /><span>
<i>Pseudo 2</i><br>
Blabla 2<br>
Blabla 2<br>
Blabla 2<br>
<a href="URL SCENARIO 2" target="_blank">En savoir plus</a>
</span></d><br>
<d class="info1"><img class="imgwidget" src="IMAGE SCENARIO 3" /><span>
<i>Pseudo 3</i><br>
Blabla 3<br>
Blabla 3<br>
Blabla 3<br>
<a href="URL SCENARIO 3" target="_blank">En savoir plus</a>
</span></d>
<d class="info1"><img class="imgwidget" src="IMAGE SCENARIO 4" /><span>
<i>Pseudo 4</i><br>
Blabla 4<br>
Blabla 4<br>
<a href="URL SCENARIO 4" target="_blank">En savoir plus</a>
</span></d>
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
<a href="URL PARTENAIRE 1" target="_blanck"><img src="IMAGE PARTENAIRE 1" style="width:88px;height:31px;"></a>
<a href="URL PARTENAIRE 2" target="_blanck"><img src="IMAGE PARTENAIRE 2" style="width:88px;height:31px;"></a>
<a href="URL PARTENAIRE 3" target="_blanck"><img src="IMAGE PARTENAIRE 3" style="width:88px;height:31px;"></a>
<a href="URL PARTENAIRE 4" target="_blanck"><img src="IMAGE PARTENAIRE 4" style="width:88px;height:31px;"></a>
<a href="URL PARTENAIRE 5" target="_blanck"><img src="IMAGE PARTENAIRE 5" style="width:88px;height:31px;"></a>
ET PLUS SI VOUS LE VOULEZ!
</div>
</div>
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet2" onmouseover="javascript:change_onglet('NomOnglet2');">Partenaires</span>
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</body>
</html>
3ème étape : La Page d'Accueil, la vraie cette fois!¤ Ouvrez une nouvelle page HTML, en version avancée (HTML et non WYSIWYG)
¤ /!\ Toutes les modifications de cette page HTML se feront avec

cet écrou, et non avec celui ci

¤ Si vous avez besoin d'aide pour déchiffrer le code, demandez tout simplement! Je ne mords pas =°
¤ Si vous avez une vidéo, un code est déjà prévu. Il vous suffit de coller le lien là où c'est signalé, mais faites attention à bien modifier le width et le height qui sont actuellement tous les deux fixés à 0!
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Wicked is good</title>
<style>
a {
color: #5E736C;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #5E736C;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#393A34;
text-decoration: none;
}
I {
border-bottom:none;
color:#000000;
text-decoration: none;
text-shadow: #393A34 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #5E736C;
}
::-webkit-scrollbar-track {
background-color: #5E736C; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #94A093 /*couleur de l'ascenseur*/;
}
.fond {
width: 600px;
font-family: Verdana;
font-size: 10px;
text-align: justify;
}
.liens {
background-color: #DEE3E7;
text-align: center;
font-size: 12px;
width: 600px;
padding: 5px;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #DEE3E7;
display:none;
text-align: justify;
width: 200px;
padding: 10px;
height: 300px;
overflow: auto;
}
.news {
background-color: #DEE3E7;
text-align: justify;
font-size: 10px;
width: 400px;
height: 80px;
padding: 10px;
overflow: auto;
}
</style>
</head>
<body>
<table align="center" class="fond">
<tr>
<td>
<table>
<tr>
<td>
<center><div class="liens">
<a href="URL LIEN 1" target="_blanck">LIEN 1</a> ▬ <a href="URL LIEN 2" target="_blanck">LIEN 2</a> ▬ <a href="URL LIEN 3" target="_blanck">LIEN 3</a> ▬ <a href="URL LIEN 4" target="_blanck">LIEN 4</a> ▬ <a href="URL LIEN 5" target="_blanck">LIEN 5</a>
▬ <a href="URL LIEN 6" target="_blanck">LIEN 6</a>
▬ <a href="URL LIEN 7" target="_blanck">LIEN 7</a>
VOUS POUVEZ EN AJOUTER OU EN SUPPRIMER
</div></center>
</td>
</tr>
<tr>
<td>
<br>
<table>
<tr>
<td>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');">Contexte</span> ▬ <span class="onglet_0 onglet" id="onglet_NomOnglet2" onmouseover="javascript:change_onglet('NomOnglet2');">Intrigues</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<br><b>Période RPG :</b> ICI SI VOUS AVEZ UNE PERIODE RPG, SINON VOUS SUPPRIMEZ CA ^^<br>
<br>
<div style="font-size:12px; text-align:center">
<i>Saison 1 SI JAMAIS VOUS AVEZ UNE SAISON</i>
</div><br>
<iframe frameborder="0" src="URL DE LA VIDEO SI VOUS EN AVEZ UNE" allowfullscreen="" style="width: 0px; height: 0px; float:left;"> </iframe>
ICI VOTRE CONTEXTE
N'OUBLIEZ PAS LES BALISES BR POUR FAIRE DES SAUTS DE LIGNES!!!
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
ICI L'INTRIGUE EN COURS OU TOUT SIMPLEMENT UNE ANNONCE SI ELLE SE PRÉPARE.
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</td>
<td>
<table>
<tr>
<td>
<div class="news">
PLUS OU MOINS SELON VOS NOUVELLES
<i>DATE 4 ▬</i> NEWS 4<br>
<i>DATE 3 ▬</i> NEWS 3<br>
<i>DATE 2 ▬</i> NEWS 2<br>
<i>DATE 1 ▬</i> NEWS 1<br>
<div style="font-size:8px;">
PA codée par Loukoum sur <a href="https://lecerclesecret.forumactif.org/" target="_blanck">Le Cercle Secret</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
<iframe style="width: 208px; height: 230px;" src="ICI LE LIEN DE VOTRE PAGE HTML COMPLEMENT 1" frameborder="0" scrolling="no"></iframe>
</td>
<td>
<iframe style="width: 208px; height: 230px;" src="ICI LE LIEN DE VOTRE PAGE HTML COMPLEMENT 2" frameborder="0" scrolling="no"></iframe>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
4ème étape : Afficher votre PA¤ Au niveau des généralités de vos affichages, voici le code que vous allez devoir insérer.
¤ Les valeurs de la page sont les bonnes, merci de ne pas les changer, votre page ne sera normalement pas déformée si vous n'avez pas touché mes tailles!
- Code:
-
<div align="center">
<span style="font-family: Viner Hand ITC; font-size: 24px;">ICI VOTRE PETIT MESSAGE DE BIENVENUE</span>
</div><iframe style="width: 700px; height: 500px;" src="URL DE VOTRE PAGE HTML DE L'ETAPE 3" frameborder="0" scrolling="no"></iframe>
Et voilà, j'espère que cette PA vous aura plu, et que vous arriverez à la mettre en place

N'hésitez pas à me poser vos questions si vous en avez

A bientôt

Si vous désirez SEULEMENT remercier le créateur de ce code ou lui montrer votre gratitude, c'est inutile de poster avec le formulaire. Rendez-vous DANS CE SUJET 
